지난번 게시글에서는 구글 태그 매니저의 기본 개념에 대해서 알아보았는데요, 이번에는 실제로 GTM을 사용하기 위해 GTM 계정을 생성하고 스크립트를 설치해보도록 하겠습니다.
GTM 계정, 컨테이너 생성하기
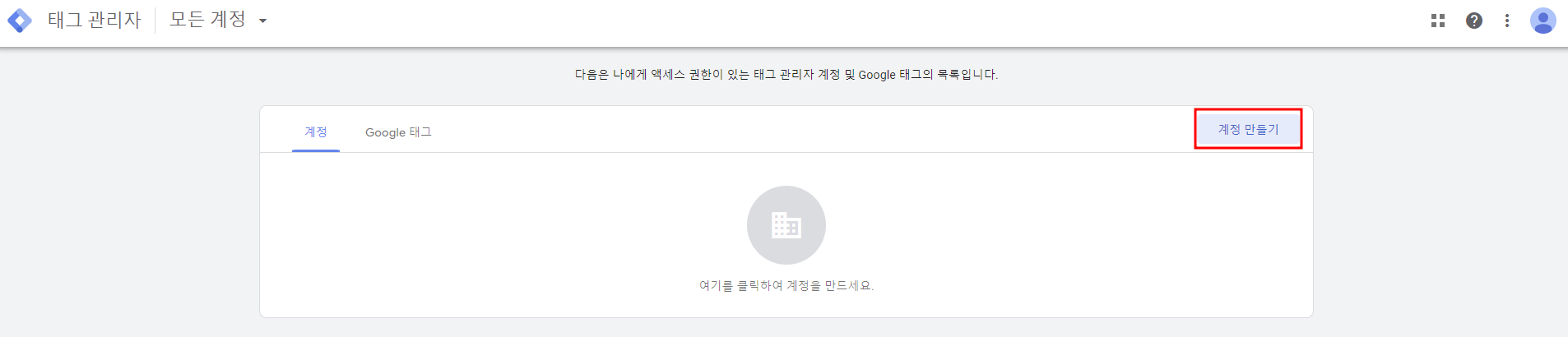
GTM 계정을 생성하기 위해 먼저 구글 태그 관리자에 접속해서 계정 만들기를 클릭해줍니다.

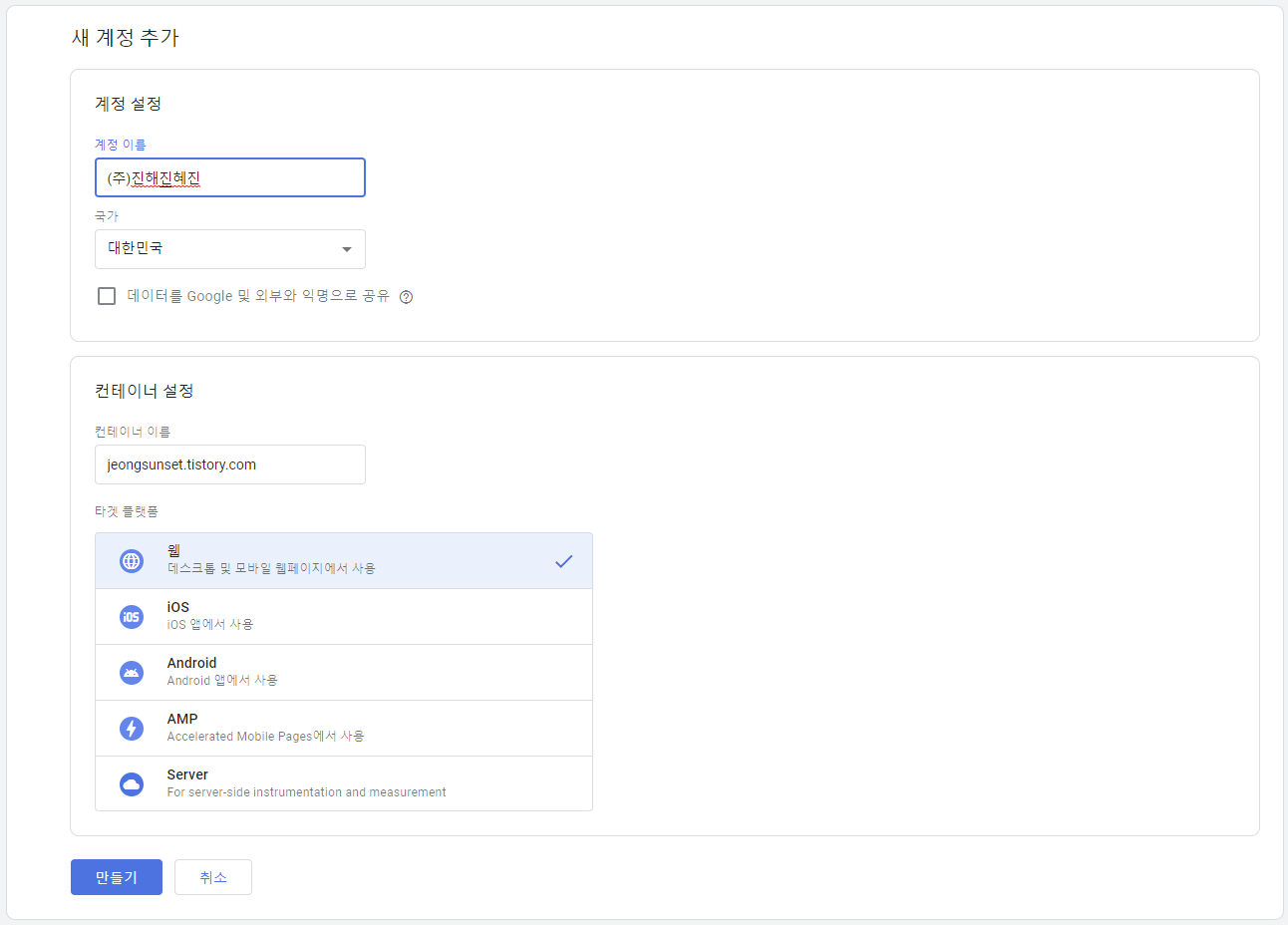
그 다음 [계정 설정] 섹션에서 계정 이름을 설정하고 국가를 선택해줍니다. 보통 계정 이름은 회사 이름으로 많이 설정합니다. 아래 선택 체크박스는 구글과 데이터 공유를 원하시는 분들만 체크해주시면 됩니다.
[컨테이너 설정] 섹션에서는 컨테이너 이름을 설정하고 플랫폼을 설정합니다. 보통 컨테이너 이름은 사이트 주소로 많이 설정합니다. 플랫폼은 태그 설치를 원하는 플랫폼에 맞게 설정해주시면 되는데요, 저는 티스토리 계정에 GTM을 활용할 예정이므로 웹을 선택했습니다.

그 후 만들기를 클릭하여 약관에 동의해주면, GTM 계정과 컨테이너가 만들어집니다!
GTM의 작업 공간인 계정과 컨테이너, 기본 개념이 헷갈리신다면 아래 글을 참고해주세요.
[GTM] 구글 태그 매니저(GTM)란? - 필수 개념인 태그, 트리거, 변수, 데이터 레이어 살펴보기
구글 애널리틱스를 사용하시는 분들이라면 구글 태그 매니저(구글 태그 관리자)라는 솔루션을 한 번 쯤 들어보셨을 것 같은데요, 이번 글에서는 GTM으로 불리는 구글 태그 매니저의 기본적인 개
jeongsunset.tistory.com
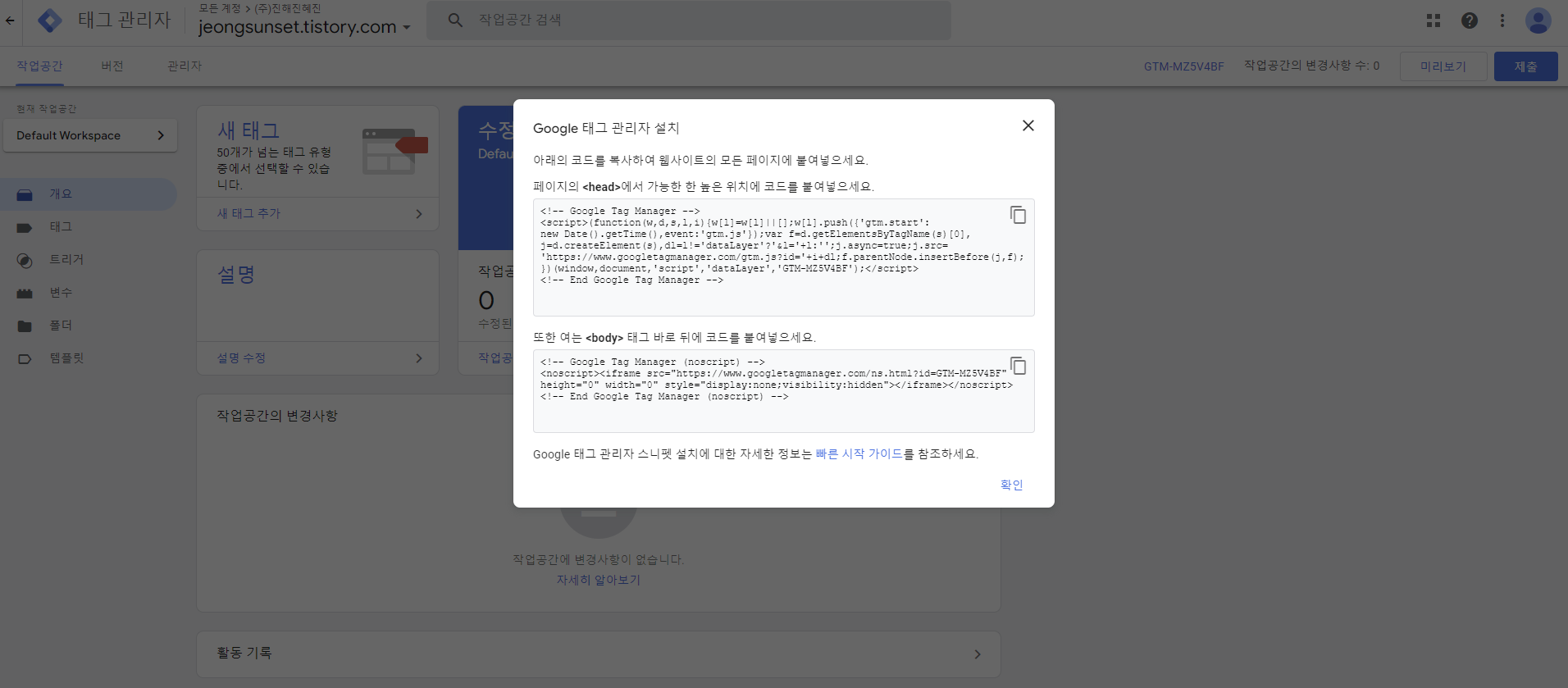
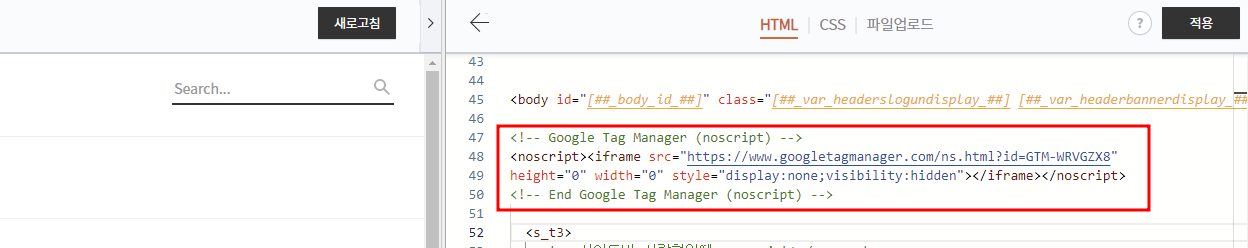
계정과 컨테이너가 만들어짐과 동시에 태그 관리자 설치에 필요한 코드가 나타나는데요, 안내대로 위의 <script> 코드 스니펫은 웹사이트의 <head>에서 가능한 높은 위치에, 아래의 <noscript> 코드 스니펫은 <body>태그 바로 뒤에 삽입하여 주시면 됩니다.

혹시 창을 모르고 닫아버렸다면 [관리자 > Google 태그 관리자 설치] 혹은, 우측 상단에 GTM-OOOOOOO 부분(컨테이너ID)를 클릭하시면 다시 확인하실 수 있답니다.
GTM 설치하기 (스크립트 삽입)
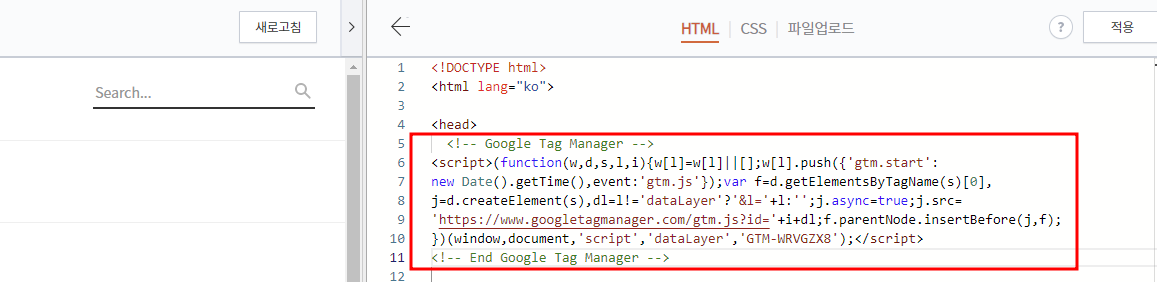
그럼 위에서 확인한 태그를 실제로 웹사이트에 설치해볼까요?
참고로 티스토리는 [관리 > 스킨편집 > html 편집]에서 html 소스를 수정할 수 있습니다.


이렇게 각각 <head>와 <body>태그 바로 뒤, 최대한 높은 위치에 스크립트를 삽입하고 저장했습니다.
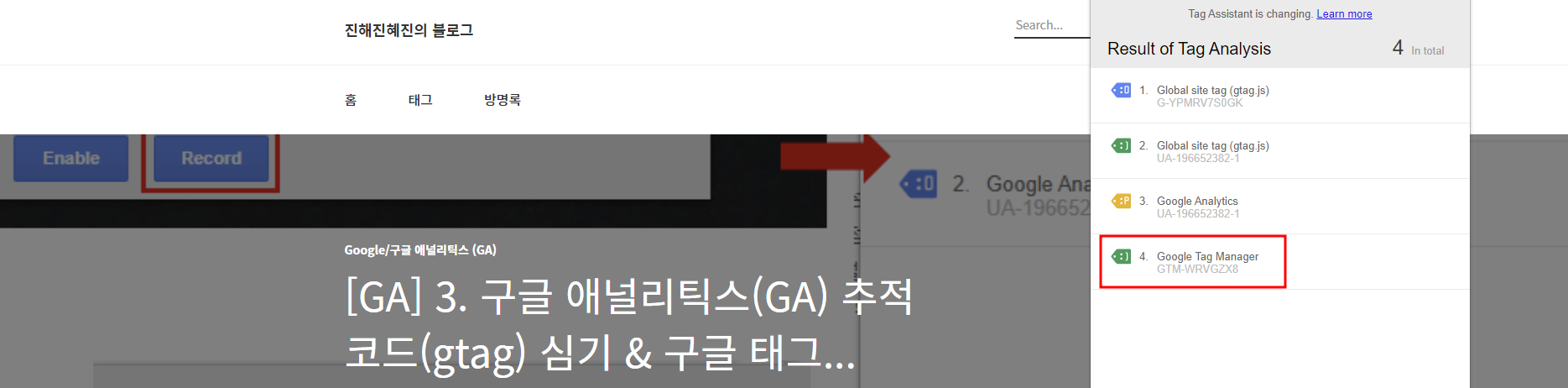
그 후 크롬 확장 프로그램인 태그 어시스턴트로 점검해주면 제가 설치한 GTM 컨테이너 ID를 확인하실 수 있죠.

태그 어시스턴트 활용 방법은 아래 글에 자세히 설명되어 있으니, 자체적으로 간단하게 삽입한 구글 관련 태그를 확인하고 싶으시면 참고하시기 바랍니다.
[GA] 3. 구글 애널리틱스(GA) 추적 코드(gtag) 심기 & 구글 태그 어시스턴트로 확인하기 (feat. 티스토
▷ 내 사이트(티스토리)에 구글 애널리틱스 추적 코드(gtag) 심기 구글 애널리틱스가 데이터를 수집하기 위해서는 스크립트(추적코드)를 설치해야 한다. 스크립트 설치는 아주 간단하다. 구글 애
jeongsunset.tistory.com
이번 편은 간단하게 따라하셨겠죠? 혹시 질문이 있다면 댓글이나 방명록에 남겨주세요😉
그럼 다음편에는 GTM으로 UA, GA4 태그를 배포하는 방법에 대해 알아보겠습니다.
안뇽~🤞
'Google > 구글 태그 매니저 (GTM)' 카테고리의 다른 글
| [GTM] GTM으로 애널리틱스 태그 배포하기 - GA4 편 (0) | 2023.01.01 |
|---|---|
| [GTM] GTM으로 애널리틱스 태그 배포하기 - 유니버셜 애널리틱스 편 (0) | 2022.12.24 |
| [GTM] 구글 태그 매니저(GTM)란? - 필수 개념인 태그, 트리거, 변수, 데이터 레이어 살펴보기 (0) | 2022.11.30 |