구글 애널리틱스를 사용하시는 분들이라면 구글 태그 매니저(구글 태그 관리자)라는 솔루션을 한 번 쯤 들어보셨을 것 같은데요, 이번 글에서는 GTM으로 불리는 구글 태그 매니저의 기본적인 개념에 대해 정리해보도록 하겠습니다.
GTM이란 무엇이고, 왜 사용해야 할까?
GTM이란 웹사이트 또는 모바일 앱에서 분석이나 광고 성과 측정 등을 위해 사용하는 태그를 빠르고 쉽게 업데이트 할 수 있는 태그 관리 시스템입니다.
다양한 태그 삽입을 위해서는 웹사이트의 소스 코드를 모두 직접 수정해주어야 합니다. 하지만 GTM을 사용하면 GTM의 기본 컨테이너 태그만 설치하면 GTM 인터페이스 상에서 GA, 구글 애즈, 네이버 등의 타매체 및 맞춤 태그를 한 번에 추가, 삭제, 변경할 수 있습니다. 또한 디버깅(버그, 에러를 잡아내는 작업) 툴이 내장되어 있어, 적용하기 전에 태그가 정상적으로 작동하는지 확인할 수도 있습니다. 개발 지식이 부족하고, 설치해야 할 태그가 많고, 사이트 리뉴얼이 빈번하게 일어난다면 GTM을 사용하는 것이 훨씬 빠르고 관리하기에도 편리하겠죠.
GTM의 구조
GTM은 계정과 컨테이너로 이루어져 있습니다.

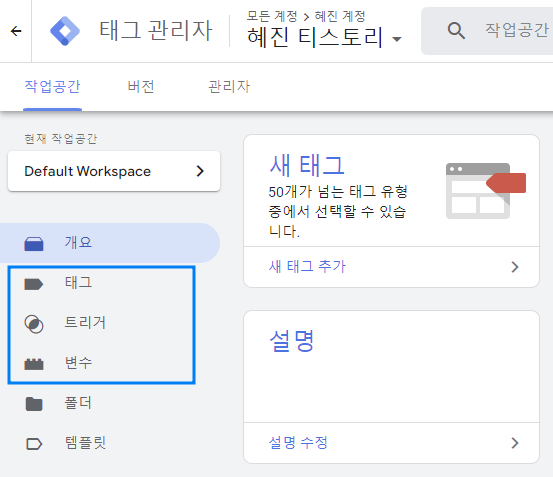
계정은 하나의 회사나 조직 단위로 설정하고, 만약 회사에서 여러 사이트를 소유하고 있는 경우, 컨테이너별로 구분하여 사용해줍니다. 보통 계정 이름은 회사명으로, 컨테이너 이름은 웹사이트 명으로 설정하는데요, 참고로 제 GTM 계정은 아래와 같이 하나의 '혜진' 계정에 하나의 '혜진 티스토리' 컨테이너로 구성되어 있습니다. 🤭

GTM 필수 개념 - 태그, 트리거, 변수, 그리고 데이터레이어
GTM 컨테이너를 구성하는 요소로는 태그, 트리거, 변수, 데이터 레이어가 있습니다.

- 태그
태그란, 앱/웹 페이지에서 실행되는 코드 스니펫을 의미합니다. 주로 웹분석이나 광고 성과 측정을 위해 사용되죠.
GTM에서 사용하는 태그는 페이지에서 유저가 한 행동에 대한 정보를 다른 외부 툴(GA, 구글애즈 등)로 전송하는 역할을 합니다.

- 트리거
태그를 심기만 한다고 끝나는 것이 아닙니다. 언제 태그를 활성화할지에 대한 정보를 태그에 알려주어야하는데요, 여기에 필요한 것이 바로 트리거입니다. 태그가 실행되기 위해서는 반드시 1개 이상의 트리거가 필요합니다.

즉, 트리거는 태그가 실행되는 조건을 결정합니다. 예를 들어, "페이지가 로딩되었을 때" 태그를 활성화하는 트리거를 지정할 수도 있고, "어떤 버튼을 클릭했을 때" 태그를 활성화하도록 트리거를 지정할 수도 있죠.
- 변수
그렇다면 트리거는 언제 작동해야 할까요? 어떤 지표로 트리거를 파악할지 정의하기 위해서는 변수를 사용해주어야 합니다.

즉, 변수는 동적인 값을 포착하며 태그 실행의 시점을 결정합니다. 예를 들어, 페이지 로드로 트리거를 설정하여 구매 완료 페이지에서만 태그를 활성화하기를 원하는 경우, 변수로 "Page URL" 값(value)으로 "orderComplete 포함"을 지정해줄 수 있겠죠.
혹은 자주 사용되는 상수 값을 변수로 만들어두어서 추후 쉽게 재사용할 수 있습니다. 예를 들어 GA의 추적 ID를 미리 변수로 선언해두고, 추후 이벤트를 생성할 때 쉽게 불러올 수 있는 것이죠.
이처럼 변수는 실행시 값이 채워지는 이름-값의 쌍으로, 변수, 연산자(equals, contains 등), 값으로 구성됩니다.
- 데이터 레이어 (Data Layer)
데이터 레이어는 추가적인 정보를 일시적으로 저장하여 GTM 컨테이너에 전달하는데 사용되는 자바 스크립트 객체(배열)를 의미합니다.
GTM을 더욱 커스터마이즈하여 사용하고 싶을 때 활용할 수 있는데요, 예를 들어 항공사에서 티켓 예약에 대한 이벤트을 트래킹하고 있다고 해보겠습니다. 단순히 예약 완료 뿐만 아니라 도착지가 어디인지, 목적이 여행인지 출장인지를 파악할 수 있으면 고객을 이해하는 데에 더 도움이 될 수 있겠죠. 이 때 데이터 레이어를 활용할 수 있습니다.
//데이터 레이어 예시
<script>
dataLayer= [{
'destination': 'Spain',
'travelType': 'Business'
}];
</script>위와 같이 어떠한 정보, 즉 변수를 동적으로 끌어오기 위해서 간단한 코드를 구현해주면 GTM에서 자동으로 추가적인 매개변수를 데이터레이어에 넣어주는 것이죠.
데이터 레이어를 구현하기 위해서는 사이트 내에 직접 태그 작업이 필요합니다. 개발자가 없으면 구현이 조금 어려울 수 있는 점 참고해주시면 좋을 것 같습니다.
설명이 잘 이해가 되셨나요?
그럼 GTM에서 태그, 트리거, 변수가 작동하는 방식을 간단히 정리해보고 이번 글을 마무리하겠습니다.

=
다음 글에서는 직접 GTM 태그를 설치하고 세팅하는 방법에 대해 정리해보도록 하겠습니다.
감사합니다~ 😚
'Google > 구글 태그 매니저 (GTM)' 카테고리의 다른 글
| [GTM] GTM으로 애널리틱스 태그 배포하기 - GA4 편 (0) | 2023.01.01 |
|---|---|
| [GTM] GTM으로 애널리틱스 태그 배포하기 - 유니버셜 애널리틱스 편 (0) | 2022.12.24 |
| [GTM] GTM 계정, 컨테이너 생성, 태그 설치하기 (2) | 2022.12.22 |