이번에는 GTM으로 GA4 태그를 배포하고 데이터를 수집해봅시다!
GA4 속성 만들기
GA4를 시작하려면 먼저 속성을 만들어야겠죠?
아직 속성을 만들지 않으셨다면 아래 글을 확인하셔서 GA4 속성을 만들어주세요. GA를 처음 시작하시는 분들은 [GA4 속성 만들기 : GA 신규 도입] 파트를, 이미 UA 속성이 있으신 분들은 [GA4 속성 만들기 : UA 속성에서 GA4로 업그레이드] 파트를 참고해주시면 됩니다.
[GA4] 구글 애널리틱스4 시작하기 - 속성 생성부터 태그 설치까지
지난 글을 보신 분들이라면 2023년 7월부터 유니버셜 애널리틱스가 종료되는 것은 모두 알고 계실 것 같습니다. 애널리틱스 데이터는 소급 적용이 되지 않기 때문에 지금부터 데이터를 수집해두
jeongsunset.tistory.com
우리는 직접 태그를 설치하는 것이 아니라 GTM을 활용해 태그를 배포할 것이기 때문에 [GA4 태그 설치하기] 부분은 스킵해주세요!
GTM 계정 생성 및 설치
GTM을 사용하려면 당연히 계정을 만들고 웹사이트에 설치도 해주어야겠죠?
혹시 아직 GTM 계정이 없는 분들은 아래 글에서 계정 생성부터 설치, 점검까지 확인하실 수 있으니 참고해서 GTM을 사용할 준비를 해주세요.
[GTM] GTM 계정, 컨테이너 생성, 태그 설치하기
지난번 게시글에서는 구글 태그 매니저의 기본 개념에 대해서 알아보았는데요, 이번에는 실제로 GTM을 사용하기 위해 GTM 계정을 생성하고 스크립트를 설치해보도록 하겠습니다. GTM 계정, 컨테이
jeongsunset.tistory.com
GTM으로 GA4 구성 태그 배포하기
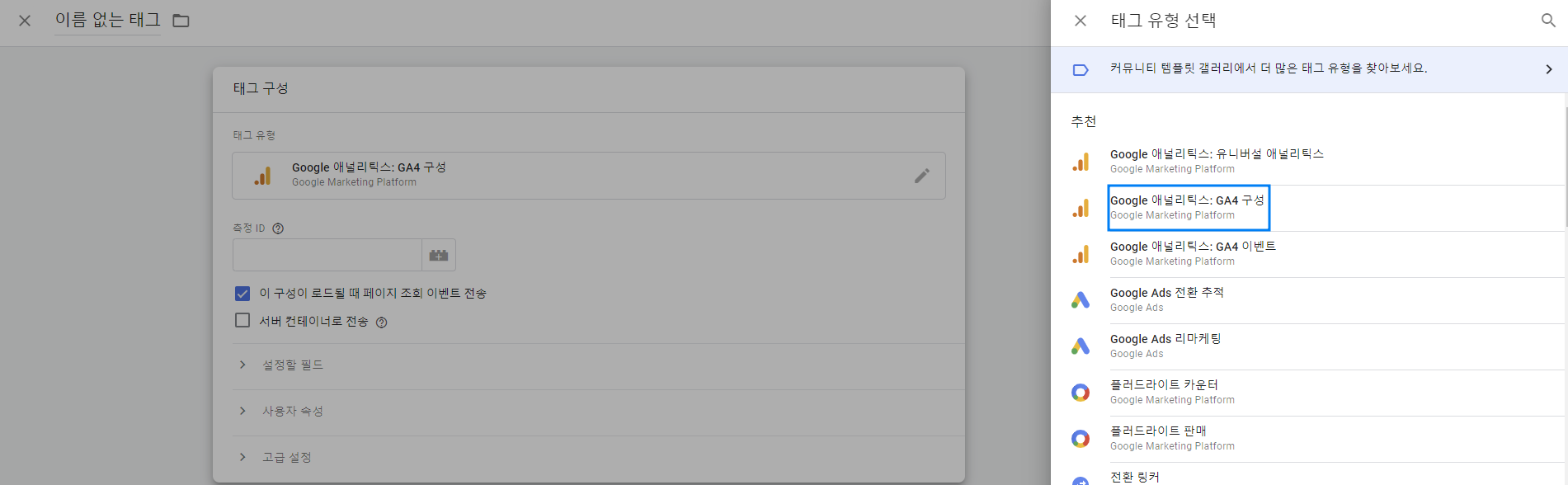
기본 세팅이 모두 준비되었다면 이제 GTM으로 GA4 태그를 배포해보도록 하겠습니다. 먼저 태그에서 새로 만들기를 눌러 새로운 태그를 만들어줍니다.

태그 유형은 'Google 애널리틱스: GA4 구성'으로 선택해주겠습니다.
유니버셜 애널리틱스와 다르게 GA4는 구성 태그와 이벤트 태그가 분리되어 있습니다. 구성 태그는 UA의 페이지뷰 태그처럼 생각해주시면 됩니다. 모든 페이지에 배포되어야 하는 태그이죠. 이벤트 태그는 나중에 이벤트를 측정할 때 사용해보도록 하겠습니다.
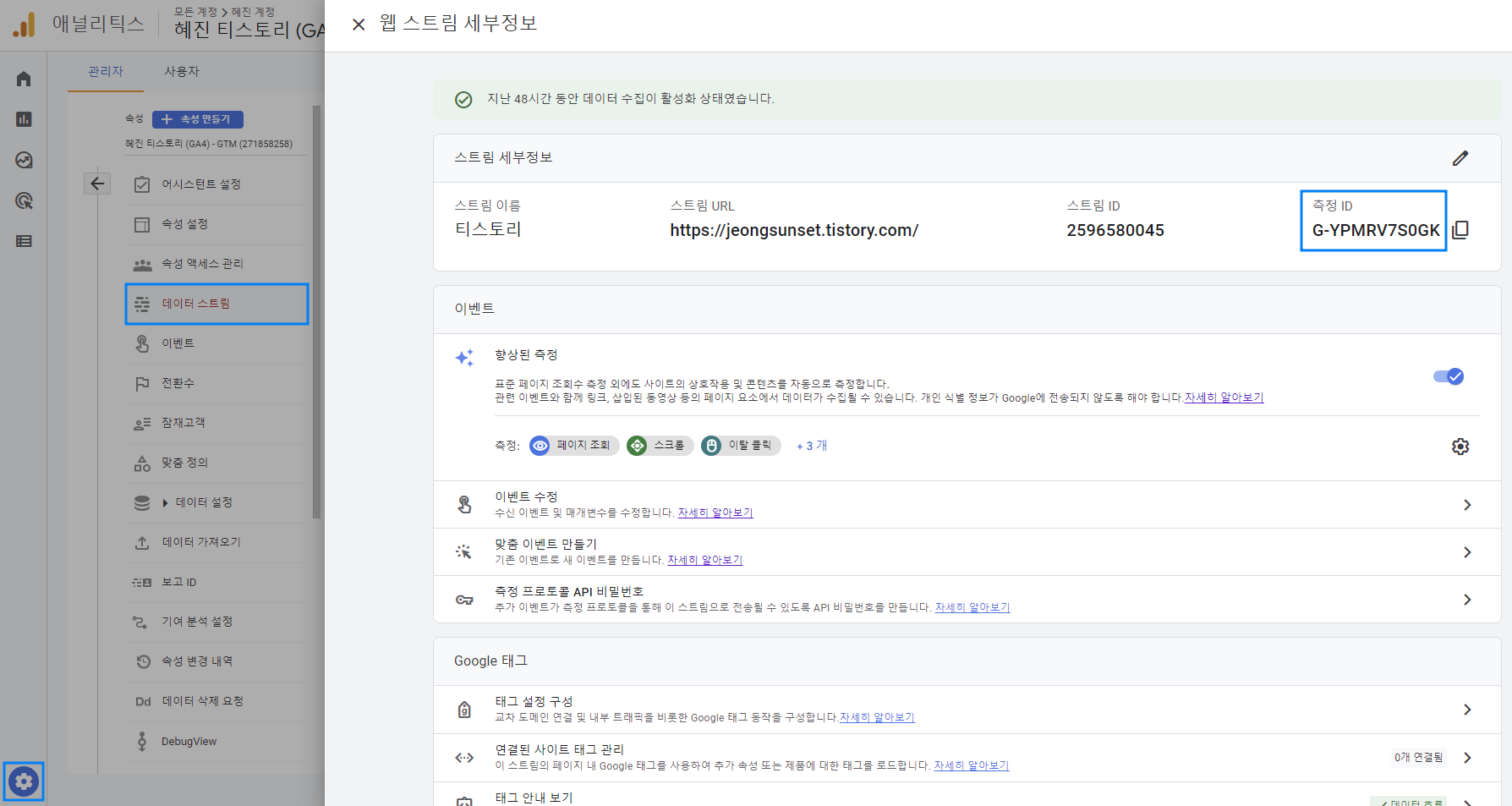
이제 그 아래 측정 ID 값을 채워주어야 하는데요, [GA4 관리 > 속성 > 데이터스트림 > 웹 스트림]에서 GA4 측정ID를 확인하실 수 있습니다. 복사하기 버튼을 눌러 복사한 후 GTM으로 돌아와 붙여넣기 해줍니다.

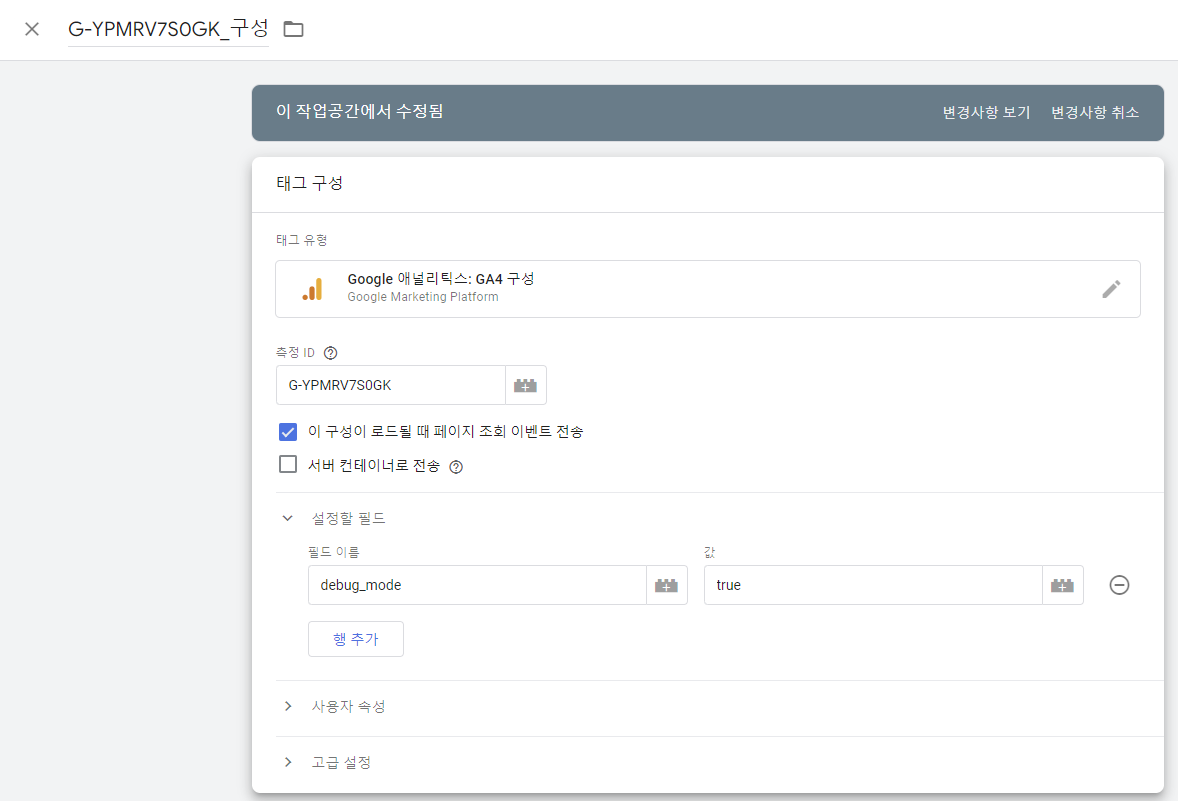
아래 이미지처럼 측정 ID에 값을 넣어주셨다면, 구성 태그 배포시 추후 점검을 쉽게 하기 위한 한 가지 팁을 드리도록 하겠습니다.
'설정한 필드'란에서 필드 이름에 debug_mode, 값을 true로 주면 추후 GA4 속성에서 DebugView를 사용할 수 있습니다. 이 부분도 한번 활용해보시는 것을 추천드릴게요!

태그의 이름은 잘 알아볼 수 있게만 세팅해주시면 되는데요, 저는 어떤 속성의 태그인지 한눈에 알아보기 위해 '추적ID_구성'으로 설정하겠습니다.
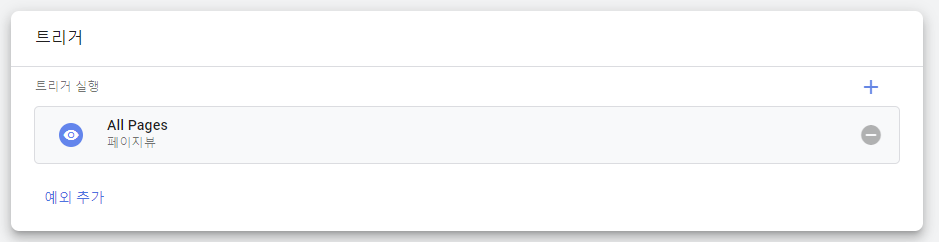
그리고 해당 태그는 모든 페이지에서 실행되어야하니까 트리거는 'All Pages'를 선택해주도록 하겠습니다.

태그 점검하기 (디버그 뷰, 태그 어시스턴트, 실시간 보고서)
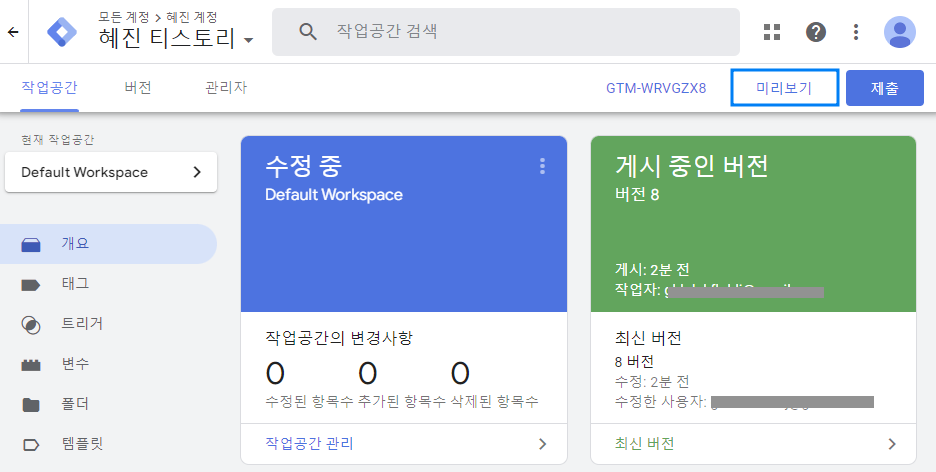
여기까지 완료하셨으면 '저장' 버튼을 눌러 태그를 저장하고 '제출 > 게시' 버튼을 눌러 배포까지 마무리해주실 수 있는데요, 그 전에 미리보기 모드를 통해 태그가 정상적으로 설정되었는지 확인해보도록 하겠습니다.
GTM 우측 상단에 있는 미리보기 버튼을 눌러줍니다.

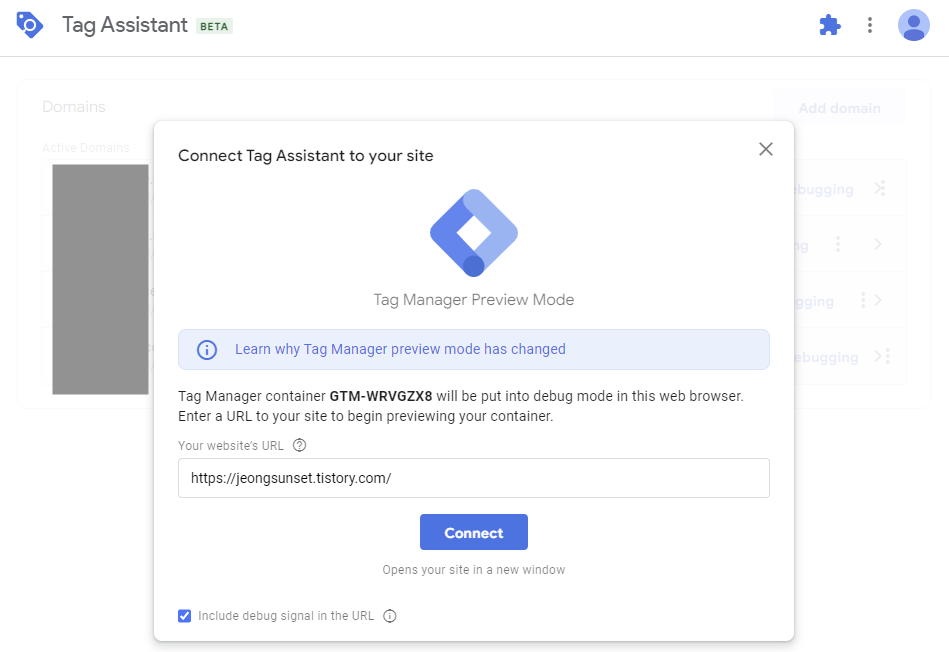
'Tag Assistant'라는 새 창이 뜨면, 내가 태그를 심은 웹사이트 URL을 입력한 후 Connect 버튼을 눌러줍니다. 그러면 태그를 테스트해볼 수 있는 디버그 뷰, 새 창이 열립니다. (오른쪽 아래에 디버그 표시가 있어요!)

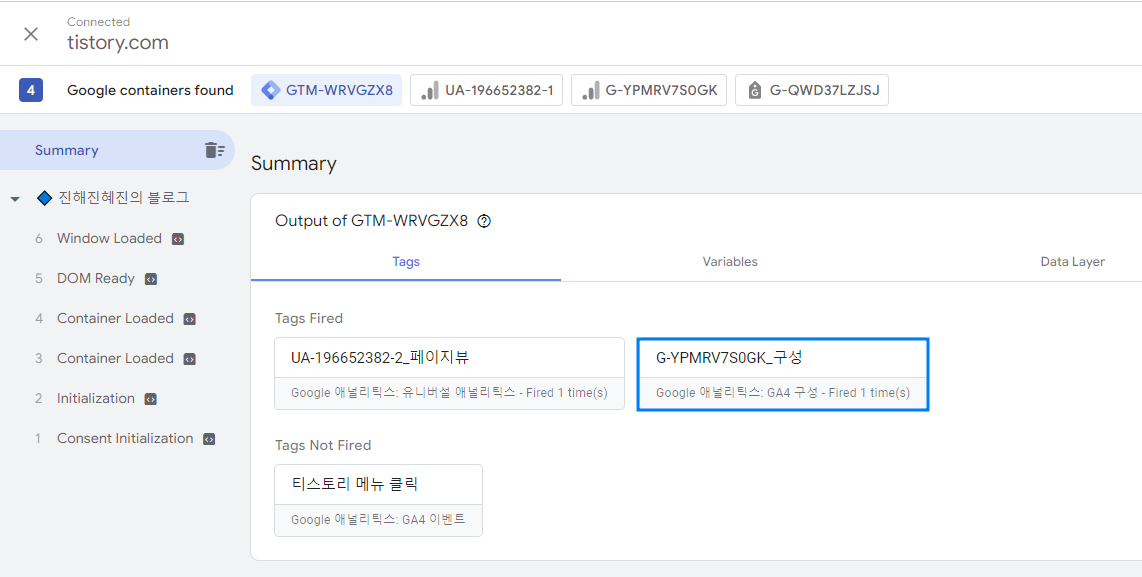
웹사이트가 디버그뷰로 열리면, 'Tag Assistant' 창에서 아까 저장한 GA4 구성 태그가 실행(Fired)된 것을 보실 수 있습니다. 태그가 정상 배포되었다면 창을 닫고 '제출 > 게시'를 눌러 태그 배포를 완료해주세요!

위에서 필드에 debug_view = true로 값을 주면 디버그 뷰를 활용할 수 있다고 말씀드렸었죠?
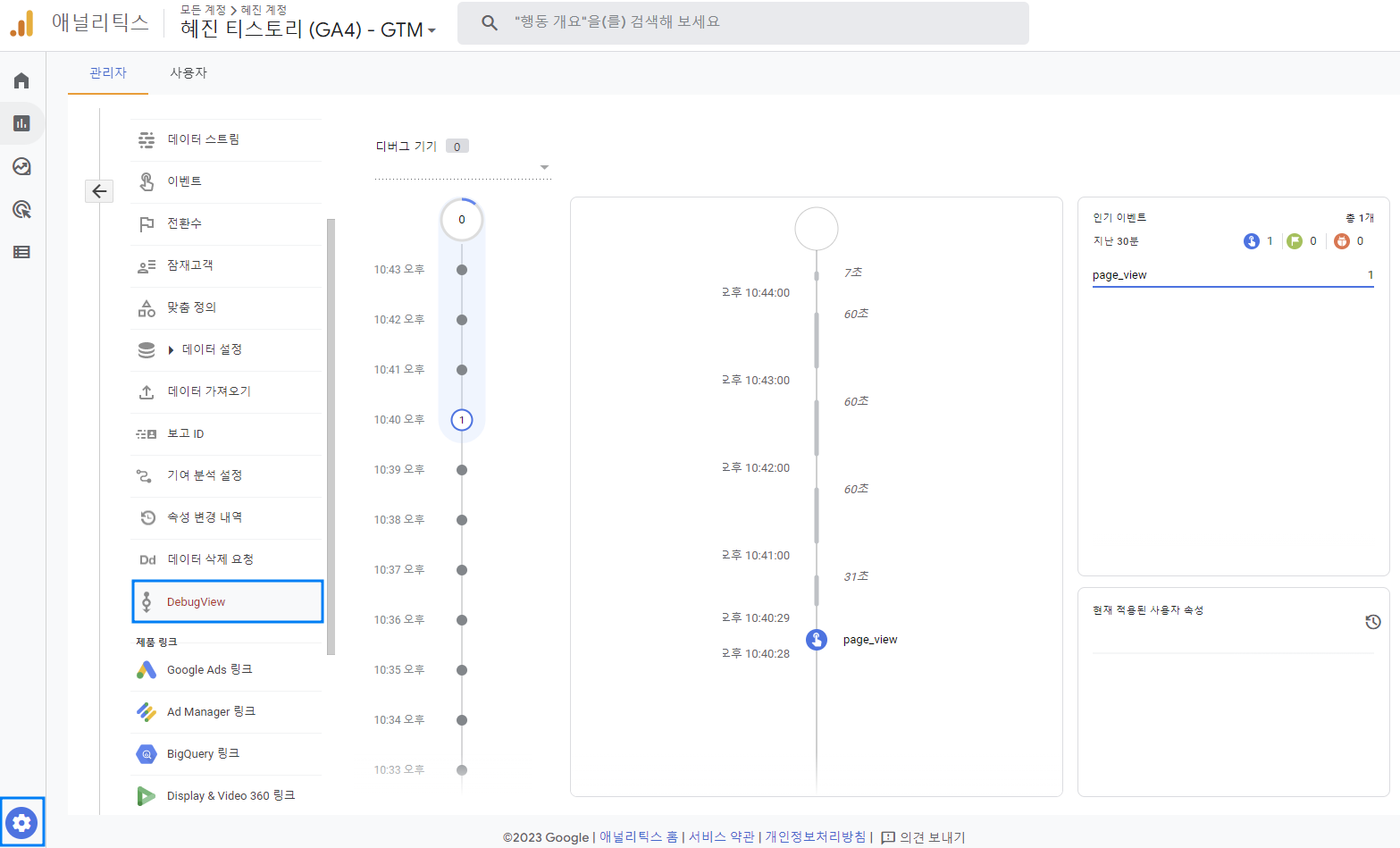
그러면 이번에는 GA4의 DebugView를 사용해 태그를 테스트해보도록 하겠습니다. [GA4 관리 > 속성 > DebugView]로 이동해봅시다.

내 웹사이트에 들어가 페이지를 여기저기 이동해보면 page_view 이벤트가 발생하시는 것을 보실 수 있습니다. 이렇게도 테스트해보실 수 있죠. (다만 아무래도 조금 느릴 수 있습니다😅)
크롬 확장 프로그램인 태그 어시스턴트와 GA4 실시간 보고서로 확인하는 것은 여러 글에서 계속 설명드렸으니 지금은 모두 알고 계시겠죠? 혹시 잘 모르시는 부분이 있다면 블로그 내 다른 글들을 참고해주세요!
[GA] 구글 애널리틱스(GA) 추적 코드(gtag) 심기 & 구글 태그 어시스턴트로 확인하기 (feat. 티스토리)
▷ 내 사이트(티스토리)에 구글 애널리틱스 추적 코드(gtag) 심기 구글 애널리틱스가 데이터를 수집하기 위해서는 스크립트(추적코드)를 설치해야 한다. 스크립트 설치는 아주 간단하다. 구글 애
jeongsunset.tistory.com
이렇게 GTM으로 GA4 데이터를 수집하기 위한 기본 준비가 끝났습니다!
다음 시간에는 GTM을 통해 이벤트를 트래킹하는 방법에 대해 알아보도록 하겠습니다.
감사합니다 🐇
'Google > 구글 태그 매니저 (GTM)' 카테고리의 다른 글
| [GTM] GTM으로 애널리틱스 태그 배포하기 - 유니버셜 애널리틱스 편 (0) | 2022.12.24 |
|---|---|
| [GTM] GTM 계정, 컨테이너 생성, 태그 설치하기 (2) | 2022.12.22 |
| [GTM] 구글 태그 매니저(GTM)란? - 필수 개념인 태그, 트리거, 변수, 데이터 레이어 살펴보기 (0) | 2022.11.30 |