[GTM] GTM으로 애널리틱스 태그 배포하기 - 유니버셜 애널리틱스 편
GTM을 사용하기 위해 코드 설치를 완료했다면, GA를 사용하기 위해 GTM으로 GA 태그를 배포/설치해봅시다!
구글 애널리틱스 설정 변수 만들기
먼저 GTM에서 구글 애널리틱스 설정 변수를 만들어보도록 하겠습니다.
GTM [변수 > 새로 만들기]를 클릭한 후, 변수 유형은 'Google 애널리틱스 설정'을 선택하고, 추적ID에는 추적을 원하는 유니버셜 애널리틱스의 추적ID를 복사하여 붙여 넣습니다. 변수 이름은 원하시는 대로 등록해주시면 되는데요, 저는 추후 알아보기 쉽도록 추적 ID 값을 그대로 사용했습니다.
나머지 값은 기본으로 두고 저장을 눌러 변수를 저장해줍니다.


이 과정은 필수적인 부분은 아니지만, 변수를 한번 설정해놓으면 계속 추적 ID를 복사할 필요 없이 변수를 빠르게 재사용할 수 있기 때문에 해두는 것이 좋습니다.
GTM으로 유니버셜 애널리틱스 태그 배포하기
그 다음은 태그로 넘어가 태그 구성 설정을 해주겠습니다.
태그에서 새로 만들기를 눌러 새로운 태그를 만들어줍니다. 이름은 마찬가지로 헷갈리지 않기 위해 추적ID_페이지뷰로 설정하겠습니다.
태그 유형은 'Google 애널리틱스: 유니버셜 애널리틱스'로 선택하고, 추적 유형은 '페이지뷰'로 선택합니다. Google 애널리틱스 설정 부분에는 아까 만들어둔 변수를 선택합니다. (변수의 이름은 아까 여러분들이 지정한대로 표시될 겁니다😉)
만약 아까 변수를 만들어두지 않았다면, '이 태그의 설정 재정의 사용' 체크박스를 눌러서 직접 추적ID를 입력해주셔야 합니다.

그러면 태그 구성을 마쳤다면, 이 태그가 언제 실행될지를 결정하는 트리거를 설정해주어야겠죠?
트리거는 기본적으로 제공되는 'All Pages'를 선택해주면 됩니다. 그러면 모든 페이지에서 페이지뷰가 실행될 때 해당 태그가 실행되는 것이죠.

이전 글([GA] 3. 구글 애널리틱스(GA) 추적 코드(gtag) 심기 & 구글 태그 어시스턴트로 확인하기 (feat. 티스토리))에서 구글 애널리틱스가 데이터를 수집하기 위해서는 스크립트(추적코드)를 모든 웹페이지에 삽입해야한다고 말씀드린 적이 있는데요, 이것과 똑같은 개념이라고 생각해주시면 됩니다.
태그 점검하기 (디버그 뷰, 태그 어시스턴트, 실시간 보고서)
태그 설정을 완료하고 저장했다면, !제출!까지 눌러주어야 실제로 태그가 배포되는데요, GTM에서는 미리보기를 통해 태그 배포 전 미리 태그 설정이 잘 되었는지 확인해볼 수 있습니다.
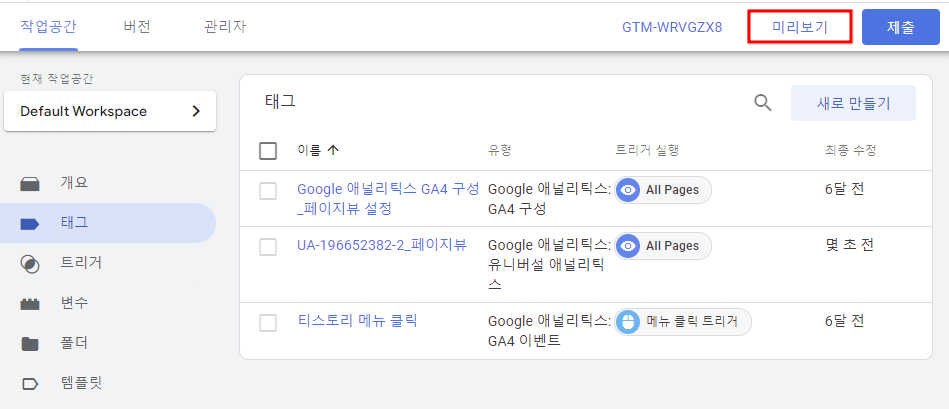
GTM 우측 상단에 있는 '미리보기' 버튼을 눌러줍니다.

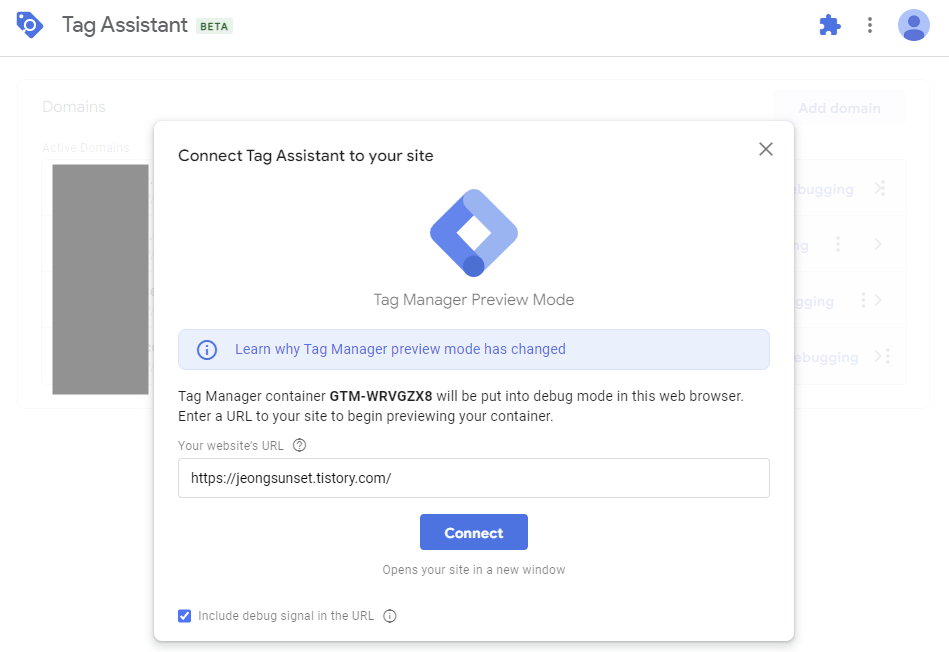
미리보기 버튼을 누르면 'Tag Assistant'라는 새로운 창이 뜨는데요, 여기에 내가 태그를 심은 웹사이트 URL을 입력한 후 Connect 버튼을 눌러줍니다. 그러면 해당 페이지가 새 창으로 열리게 되는데요, 이 페이지는 태그를 테스트해볼 수 있는 디버그 뷰라고 생각해주시면 됩니다. (오른쪽 아래에 디버그 표시가 있어요!)


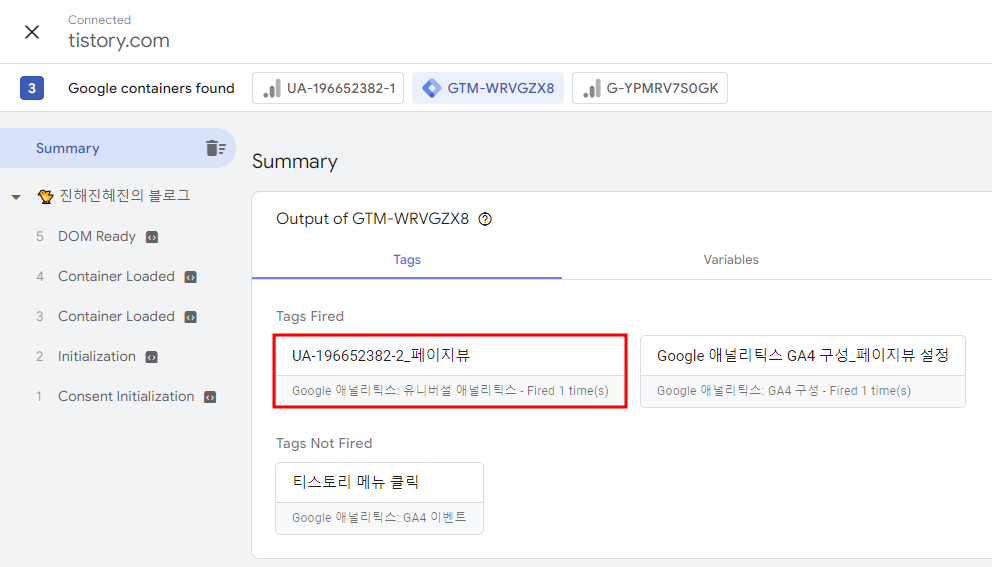
다시 GTM 미리보기 모드로 돌아오면 설정한 유니버셜 애널리틱스의 페이지뷰 태그가 페이지 로드와 동시에 실행된 것으로 보실 수 있습니다. 'Tags Fired' 칸에 해당 태그가 있는게 보이시죠?
클릭을 통해 다른 페이지로 이동해서 이동한 페이지에서도 태그가 배포되는지 확인해보실 수 있어요.

태그가 정상 설정된 것을 확인했다면 GTM에서 [제출 > 게시]를 눌러 태그 배포를 완료해줍니다.


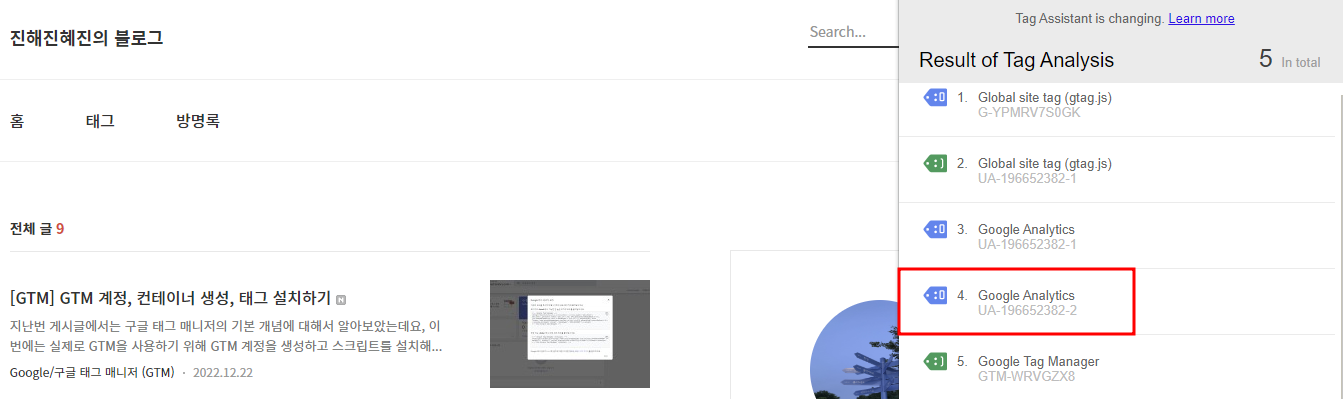
배포를 완료했다면 위의 사진처럼 UA 실시간 보고서와 구글 확장 프로그램인 태그 어시스턴트를 통해 태그가 잘 설치되었는지 점검해볼 수도 있겠죠. 점검까지 끝내고 문제가 없었다면, 유니버셜 애널리틱스 설치를 위한 기본 태그 배포가 성공적으로 끝났습니다!
GTM을 활용한 UA 태그 배포는 잘 따라오셨나요? 혹시 궁금한 점이 있다면 댓글로 알려주세요✍
다음 시간에는 GTM으로 GA4 태그 배포하는 방법에 대해 알아보기로 해요!
그럼 안녕~